Entering horizontal or vertical type along a path
You can enter type that flows along the edge of an open or a closed path. The path can be regularly or irregularly shaped. When you enter type along a path, the path is no longer stroked or filled. You can paint it later if you want, without affecting the paint attributes of the type.
Entering horizontal type on a path results in letters that are perpendicular to the baseline.
Entering vertical type on a path results in text orientation parallel to the baseline. To toggle between the type tool and the vertical type tool when another type tool is currently selected, Shift-click.
To enter horizontal type along a path:
1 Select the type tool or the path-type tool .
2 Position the pointer on the path, and click. An insertion point appears on the path.
3 Enter the type you want. Type appears along the path, perpendicular to the baseline.
To enter vertical type along a path:
1 Select the vertical type tool or the vertical-path-type tool .
2 If the multilingual options are not visible in the Character palette, choose Show Multilingual
from the palette menu.
3 Choose Standard from the Direction pop-up menu.
4 Position the pointer on the path, and click. An insertion point appears on the path.
5 Enter the type you want. Type appears along the path, parallel to the baseline.
To move type along a path:
1 Use the selection tool or the direct-selection tool to select the type path if it is not
already selected.
2 Position the pointer on the I-beam in the type.
3 Use the selection tool to move the selected type along the path. Be careful not to drag
across the path.
To align horizontal type evenly along a path, enter a negative baseline shift value in
the Character palette so that the type runs along the center of the path. This method
creates an even flow of type along the curve.
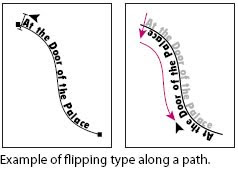
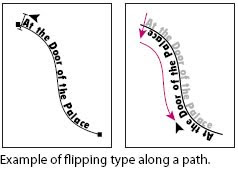
To flip the direction of the type along a path:
1 Select the selection tool .
2 Position the pointer precisely on the I-beam.
3 Do one of the following:
• Drag the I-beam across the path.
• Double-click the I-beam.
The initial direction of type flows in the order that points were added to the path.
If you want your text to flow from left-to-right without having to flip the I-beam, construct your paths in that order. To move type across a path without changing the direction of the type, use the Baseline Shift option in the Character palette. For example, if you created type that runs from left to right across the top of a circle, you can enter a negative number in the Baseline Shift text box to drop the type so that it flows inside the top of the circle.
construct your paths in that order. To move type across a path without changing the direction of the type, use the Baseline Shift option in the Character palette. For example, if you created type that runs from left to right across the top of a circle, you can enter a negative number in the Baseline Shift text box to drop the type so that it flows inside the top of the circle.
Deleting empty type paths from artwork :
The Delete Empty Text Paths option in the Cleanup dialog box lets you delete unused type paths and containers from your artwork. Doing so makes your artwork more efficient and easier to print. You can create empty type paths, for example, by inadvertently clicking the type tool in the artwork area and then choosing another tool.
To delete an empty type path from your artwork:
1 Choose Object > Path > Clean Up.
2 Select Delete Empty Text Paths, and click OK.
You can enter type that flows along the edge of an open or a closed path. The path can be regularly or irregularly shaped. When you enter type along a path, the path is no longer stroked or filled. You can paint it later if you want, without affecting the paint attributes of the type.
Entering horizontal type on a path results in letters that are perpendicular to the baseline.
Entering vertical type on a path results in text orientation parallel to the baseline. To toggle between the type tool and the vertical type tool when another type tool is currently selected, Shift-click.
To enter horizontal type along a path:
1 Select the type tool or the path-type tool .
2 Position the pointer on the path, and click. An insertion point appears on the path.
3 Enter the type you want. Type appears along the path, perpendicular to the baseline.
To enter vertical type along a path:
1 Select the vertical type tool or the vertical-path-type tool .
2 If the multilingual options are not visible in the Character palette, choose Show Multilingual
from the palette menu.
3 Choose Standard from the Direction pop-up menu.
4 Position the pointer on the path, and click. An insertion point appears on the path.
5 Enter the type you want. Type appears along the path, parallel to the baseline.
To move type along a path:
1 Use the selection tool or the direct-selection tool to select the type path if it is not
already selected.
2 Position the pointer on the I-beam in the type.
3 Use the selection tool to move the selected type along the path. Be careful not to drag
across the path.
To align horizontal type evenly along a path, enter a negative baseline shift value in
the Character palette so that the type runs along the center of the path. This method
creates an even flow of type along the curve.
To flip the direction of the type along a path:
1 Select the selection tool .
2 Position the pointer precisely on the I-beam.
3 Do one of the following:
• Drag the I-beam across the path.
• Double-click the I-beam.
The initial direction of type flows in the order that points were added to the path.
If you want your text to flow from left-to-right without having to flip the I-beam,
 construct your paths in that order. To move type across a path without changing the direction of the type, use the Baseline Shift option in the Character palette. For example, if you created type that runs from left to right across the top of a circle, you can enter a negative number in the Baseline Shift text box to drop the type so that it flows inside the top of the circle.
construct your paths in that order. To move type across a path without changing the direction of the type, use the Baseline Shift option in the Character palette. For example, if you created type that runs from left to right across the top of a circle, you can enter a negative number in the Baseline Shift text box to drop the type so that it flows inside the top of the circle.Deleting empty type paths from artwork :
The Delete Empty Text Paths option in the Cleanup dialog box lets you delete unused type paths and containers from your artwork. Doing so makes your artwork more efficient and easier to print. You can create empty type paths, for example, by inadvertently clicking the type tool in the artwork area and then choosing another tool.
To delete an empty type path from your artwork:
1 Choose Object > Path > Clean Up.
2 Select Delete Empty Text Paths, and click OK.

18 comments:
CS3 is a very popular version of illustrator and people would like to work with it. I really enjoyed the information you have posted here. thank you so much. software downloads for pc
Adobe illustrator CS3 has many features that the other software don't. I would like to read more features of this software and it has something very impressive. Thank you so much for sharing about it. new softwares for windows
Thanks for sharing information about this feature of illustrator, there is a list of features of this software that is used for many purposes. thank you so much for posting this information. free full version software
The 3D logo can be designed easily in Adobe illustrator and can be used for different purposes. Thank you so much for posting this article. free download software websites
The article you have posted is pretty impressive and it has many interesting information. free software programs
I really like to read this impressive posting and it has many features that others dont have. download softwares for free
The great post about Adobe Illustrator CS3, it's a very helpful software, thanks a lot for sharing.
Download Crack Software
It's a very effective tutorial to create 3D logos designing,
Thank a lot for share of this information.
Crack Download Software
It is an impressive posting and I really enjoyed this article. Thanks for sharing it. portable software usb
It is one of the interesting article which has many things to update. hack software free download for pc
The article is an impressive one and it has many valuable information which has never been shared before. free software download full version for pc with crack
May I say it typography??
CRACK | DOWNLOAD SOFTWARE FREE
this trick is very good ..... and keep your best sharing admin thanks....
free download software | latest software
Finally I had been done it....
Free Download Crack Software | Full Version
this post is very helpful! thanks for sharing useful information.
Crack Download Software
this post is very interesting! thanks for very helpful tutorials.
Crack Software | Full Download Software
Graphic Designing Solutions: Text On A Path: Adobe Illustrator Cs3 >>>>> Download Now
>>>>> Download Full
Graphic Designing Solutions: Text On A Path: Adobe Illustrator Cs3 >>>>> Download LINK
>>>>> Download Now
Graphic Designing Solutions: Text On A Path: Adobe Illustrator Cs3 >>>>> Download Full
>>>>> Download LINK Ze
kyrie irving shoes
kyrie irving
a bathing ape
Post a Comment
Please enter you comments or your question what ever you have regarding Graphic Designing. Thanks