GSM, Global System for Mobile communications. GSM is the European standard for mobile telephony and is currently implemented in over 80 countries from Albania to Zimbabwe, with a rapidly growing subscriber base - in fact current rates of growth mean that there is a new subscriber added every second!
GSM is a digital, circuit switched system developed for mobile telephony which has been in commercial operation since 1991. The channel access is TDMA with 8 time slots and the operating frequency is 900 MHz. The new DCS operates at 1800 MHz and PCS at 1900 MHz. Both DCS and PCS are extensions to the original GSM specification. The architecture shown here can be split into 2 main parts, the basestation system and the switching system. The Operation and Maintenance system isn't shown in this picture, as it's not relevant to this discussion. The Mobile Station is used by a mobile subscriber to communicate with the cellular system. The Base Transceiver Station handles the radio interface for a cell. Mobile Stations communicate with the BTS using a radio channel. The Base Station Controller establishes, supervises and releases channels for a BTS. It is also responsible for handovers between base transceiver stations. One BSC can be connected to several BTSs.
The Mobile Services Switching Center performs telephony switching within the network. It is responsible for call establishment and handovers between base station controllers. One MSC can be connected to several BSCs. Ericsson's MSCs are based on AXE technology. The Gateway Mobile Service Switching Center handles incoming calls from external networks. Any MSC can act as a GMSC.
The Home Location Register stores and manages all the subscription information for a single network. The information stored includes a subscribers supplementary services, location information and authentication parameters. The Visitor Location Register contains information about all the mobiles currently under a single MSC. The VLR can be seen as a distributed HLR. Ericsson's VLR is integrated into the MSC. The Equipment Identity Register contains details of MS hardware numbers and their status. This means that faulty or stolen mobiles can be barred from the network regardless of the subscription they are using. The Authentication Center is a database connected to the HLR. Its purpose is to provide authentication parameters and ciphering keys to the HLR to help protect network operators and subscribers from fraud. Another important concept in the GSM infrastructure is that of a Location Area. An LA is a collection of cells where an MS can move around without having to report its new position. An incoming call for an MS means that a paging message is broadcast in all the cells in the MS's Location Area.
A user in the fixed telephone network dials the number for a mobile subscriber. This is routed via the PSTN to the Gateway MSC. The GMSC queries the HLR for the mobile subscriber's serving MSC/VLR. The call is then routed to correct MSC/VLR. The MSC queries the VLR for the MS's current Location Area. A paging message is broadcast to the MS's Location Area, which the mobile receives and responds to. The MSC now knows the actual cell the mobile is located in and can route the call to the correct BSC. The BSC selects the traffic channel on the relevant BTS and orders the mobile to tune to the correct channel. The Mobile Station then generates a ring signal and when the subscriber answers the call is connected. What happens when a mobile subscriber makes a telephone call? First the subscriber dials the number which results in an access request message being sent to the serving MSC. The MSC queries the VLR to verify that the MS is allowed to perform this action. If the mobile is authorized then the MSC initiates a call set-up to the PSTN network. The MSC also asks the BSC to allocate a free traffic channel. The BTS is informed of the selected traffic channel and the MS is ordered to switch to that channel. The person receiving the call answers and the connection is established.
What happens when a mobile moves around the GSM network? The exact chain of events depends on the state of the mobile - firstly we’ll look at what happens when the mobile is in the idle mode - that is the mobile is turned on but there is no telephone call in progress. As we said earlier, an idle mobile is not particularly interested in the exact cell location. It is only tracked on the Location Area level. So, when the mobile moves from cell A to cell B, which are within the same Location Area, no update messages are required. If we imagine that cell B and cell C are in different Location Areas, when the mobile moves from B to C it notices that the Location Area has changed. So, the mobile transmits a Location Area update to inform the MSC and VLR that it has entered a new Location Area. The MSC performs some authentication procedures (for example, to check if the mobile is allowed to use the new Location Area) and then informs the mobile that the update request was successful. As the Location Area is under the same MSC the HLR does not need to be informed. The process is similar when the mobile roams to a new cell under a different MSC, for example moving from C to D. As the cell is under a different MSC it is also in a different Location Area. Again the mobile sends a Location Area update message to the new MSC which again performs some authentication procedures. Because the Location Area is under a new MSC the HLR is also informed of the new serving MSC. When this is done the mobile is informed that the Location Area update was successful. When a mobile is in the active state (that is, there is a circuit switched call ongoing) the process is slightly different. In this case the mobile is tracked on the cell level. So, when an active mobile moves from cell D to E (both under the same BSC), it is the BSC that decides a handover should take place. This decision is based on measurements supplied by the BTS and the mobile. The BSC sends a message to the new BTS to allocate a new radio channel for the mobile. It then sends a message to the mobile, using the old BTS, to inform the mobile of the channel to use in the new BTS cell. The mobile then tunes to the new channel and transmits a small message informing the BSC that the handover is complete. The BSC then instructs the old BTS to release the now unused radio channel. Note that no Location Area updates are issued while the mobile is active. If the two cells happen to be in different Location Areas, the mobile will send a Location Area update message when the call is completed. What happens when an active mobile moves from a cell which is under the control of a different BSC? This case can be seen when the mobile moves from cell E to cell F. The procedure is almost exactly the same as for handover between two cells under the same BSC, except that messages between the new and old BSCs must be sent via the MSC. Handovers between cells under different MSCs (for example, when the mobile moves from cell F to G) are a little more involved.
When the mobile realizes a handover is necessary it sends a handover request up to the BSC. The BSC realizes that the new cell is not in its jurisdiction and sends the request up to the MSC. Similarly the old MSC realizes that the new cell lies under another MSC. The handover request message is forwarded by the new MSC which forwards it to the correct BSC and the process is the same as for the handover between two BSC. However, when the mobile tunes to the new channel under the new BSC and sends the message informing the BSC that the mobile is now under its control, the call is routed from the old MSC to the new MSC, possibly via the PSTN. This means that for the duration of the call the circuit goes through the old MSC, the PSTN and the new MSC before reaching the BSC, BTS and ultimately the mobile.








 12. Scroll down in the Editable Mesh command panel to the Edit Surface rollout. Change the Material ID spinner to 4. Turn off Sub-Object mode.
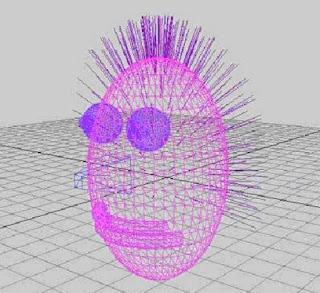
12. Scroll down in the Editable Mesh command panel to the Edit Surface rollout. Change the Material ID spinner to 4. Turn off Sub-Object mode. 14. Now, let’s setup the actual hair system. From the main MAX pulldown menus, select Rendering / Environment. This launches the Environment dialog box.
14. Now, let’s setup the actual hair system. From the main MAX pulldown menus, select Rendering / Environment. This launches the Environment dialog box.










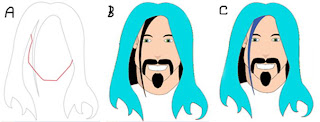
 6. After pasting, your image frame should still be selected. If it isn’t, grab it with the black arrow Selection tool, which will select the image and its frame (the Direct Selection tool will select just the image inside). The frame is the key part of this. Now, choose Object >Anchored Object >Options to open the initial, deceptively simple view of the Anchored Object Options dialog (see Figure B).
6. After pasting, your image frame should still be selected. If it isn’t, grab it with the black arrow Selection tool, which will select the image and its frame (the Direct Selection tool will select just the image inside). The frame is the key part of this. Now, choose Object >Anchored Object >Options to open the initial, deceptively simple view of the Anchored Object Options dialog (see Figure B). With Position set to its initial value of Inline or Above Line, examine the Anchored Object Options dialog for a moment and its functions should be easily gleaned. If not, don’t sweat it; after this initial exercise, we’ll go through what everything means.
With Position set to its initial value of Inline or Above Line, examine the Anchored Object Options dialog for a moment and its functions should be easily gleaned. If not, don’t sweat it; after this initial exercise, we’ll go through what everything means.
