A path is made up of one or more straight or curved segments. The beginning and end of each segment is marked by anchor points, which work like pins holding wire in place. You change the shape of a path by editing its anchor points. You can control curves by dragging the direction points at the end of direction lines that appear at anchor points. A path is either open, like an arc, or closed, like a circle. For an open path, the starting and ending anchor points for the path are called endpoints.
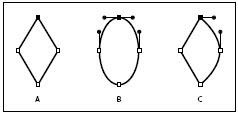
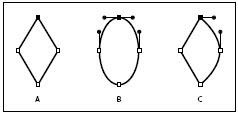
Components of a path
Components of a path
A. Selected (solid) endpoint B. Selected anchor point C. Curved path segment D. Direction
line E. Direction point
line E. Direction point
Paths can have two kinds of anchor points—corner points and smooth points. At a corner point, a path abruptly changes direction. At a smooth point, path segments are connected as a continuous curve. You can draw a path using any combination of corner and smooth points. If you draw the wrong kind of point, you can always change it.


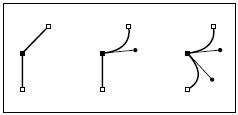
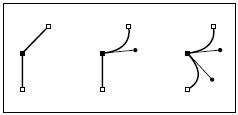
Points on a path
A. Four corner points B. Four smooth points C. Combination of corner and smooth points
A. Four corner points B. Four smooth points C. Combination of corner and smooth points
A corner point can connect any two straight or curved segments, while a smooth point always connects two curved segments.


A corner point can connect both straight segments and curved segments.
Changing a tool pointer
You can change the appearance of the pointer from the tool pointer to a cross hair for more precise control. When the pointer is a cross hair, more of your artwork is visible. This is convenient when you’re doing detailed drawing and editing.
You can change the appearance of the pointer from the tool pointer to a cross hair for more precise control. When the pointer is a cross hair, more of your artwork is visible. This is convenient when you’re doing detailed drawing and editing.
To make a drawing tool pointer appear as a cross hair:
Do one of the following:
• Choose Edit > Preferences > General (Windows and Mac OS 9) or Illustrator > Preferences > General (Mac OS X). Select Use Precise Cursors, and click OK.
• Press Caps Lock before you begin drawing with the tool.
Do one of the following:
• Choose Edit > Preferences > General (Windows and Mac OS 9) or Illustrator > Preferences > General (Mac OS X). Select Use Precise Cursors, and click OK.
• Press Caps Lock before you begin drawing with the tool.

0 comments:
Post a Comment
Please enter you comments or your question what ever you have regarding Graphic Designing. Thanks